FeHelper为什么JSON不能自动格式化了? 进入全屏 

实在搞不定?
可以加我微信进行反馈:www-baidufe-com
情况一:版本不对
打开 chrome://extensions/?id=pkgccpejnmalmdinmhkkfafefagiiiad 查看一下FeHelper的版本信息,和Chrome WebStore中最新版本进行比较,确保目前已经更新到了最新版本!
情况二:插件冲突
FeHelper的JSON自动格式化功能,其基本实现原理,是在页面加载完成后,获取页面的DOM结构,并逐个分析,获取文本内容,进行JSON格式判断并自动化;但有个常识:如果一个URL的Response Content本意是JSON Text,那么其内容就不可能包含除了Pre之外的标签,比如link、script之类的。
有的浏览器插件,会悄悄在DOM结构中插入自己的元素,比如
增加一个script标签(content-scripts injected)。
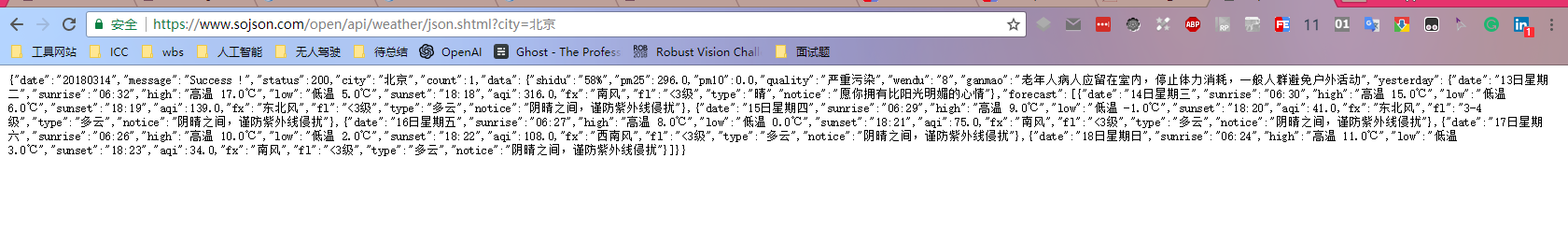
看一个例子:

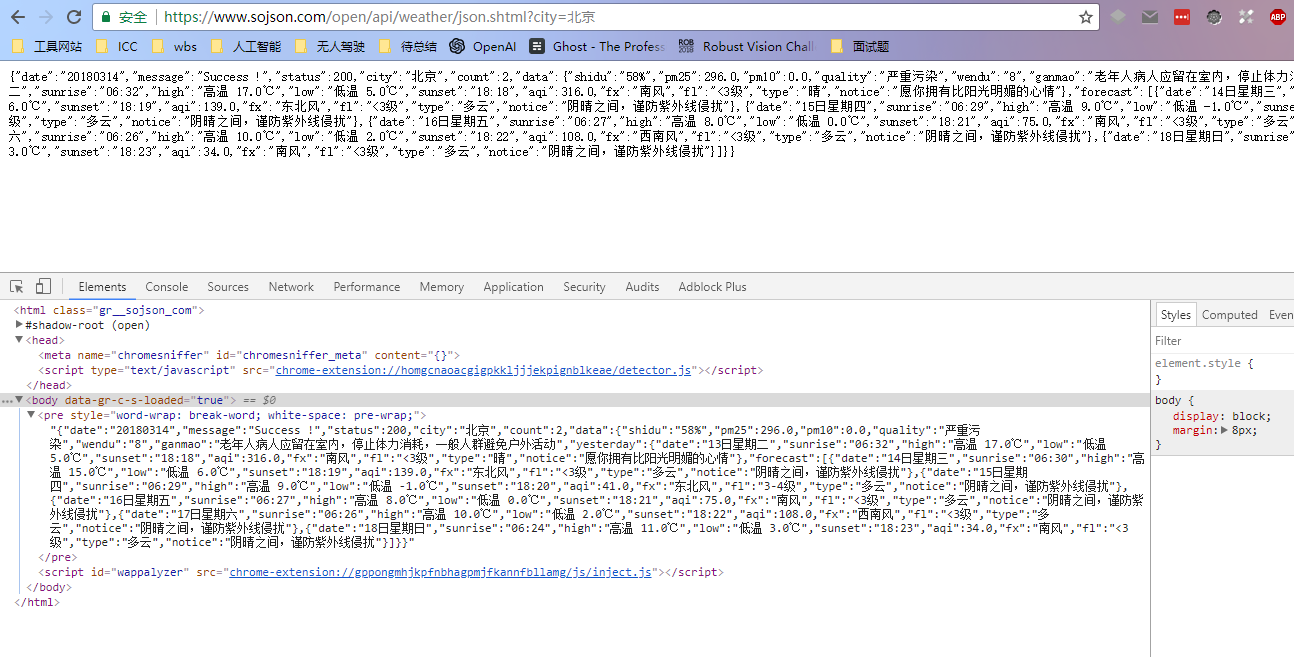
这个用户的JSON内容没有被自动格式化,仔细观察会发现,他的浏览器除了安装FeHelper之外,还安装了非常多的插件,打开Console审查一下此时的DOM结构:

在最底部,能看到这么一个script节点:
<script id="wappalyzer" src="chrome-extension://gppongmhjkpfnbhagpmjfkannfbllamg/js/inject.js"></script>很明显,这个DOM结构已经被破坏掉,从chrome-extension id ,可以尝试定位一下是哪个插件注入的。
打开chrome://extensions 搜索 gppongmhjkpfnbhagpmjfkannfbllamg,会发现是这个chrome插件:

尝试禁用掉,再回去刷新页面看看,It works!


