关于HTML5之Notification 进入全屏 

桌面提醒,相信接触过HTML5的同学都不会陌生,用它,还是可以做一些比较炫的东西的,在web page中可以用,在chrome-extension中也可以用。
接下来,我来说说我对这个东西的了解!
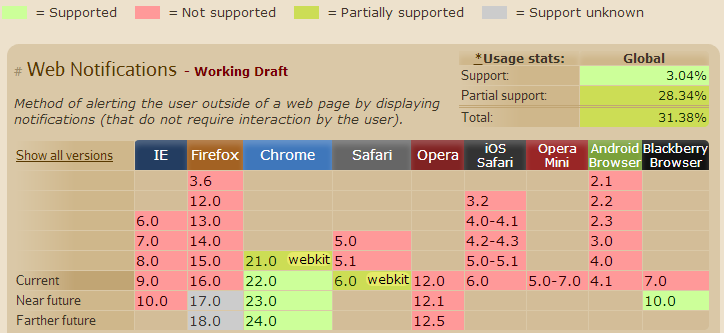
1、浏览器支持情况:


2、Chrome自己的实现:webkitNotifications
a、判断浏览器是否支持
if(window.webkitNotifications){
// 浏览器支持桌面提醒
}else{
// 浏览器不支持桌面提醒
}
b、判断权限
int webkitNotifications.checkPermission()
返回值(permission):
0:已允许
1:已拒绝(默认)
c、请求授权
void webkitNotifications.requestPermission(optional callback)
callback方法格式为:
void callback(int permission)
permission取值为:0,1
d、简单文字桌面提醒
void webkitNotifications.createNotification(
string iconUrl, // 图标地址
string title, // 标题
string body // 内容
)
e、内嵌网页桌面提醒
void webkitNotifications.createHTMLNotification(
string url // 网页地址)值得注意的是,从chrome22开始,这个API在网页应用中已经不再可用了,但值得庆幸的是,在chrome-extension中依然可用!
f、支持的事件void ondisplay() // 显示前触发void onshow() // 显示后触发void onclick() // 点击时候触发void onerror() // 错误时候触发void onclose() // 关闭时候触发g、支持的方法void show() // 错误时候触发void cancel() // 关闭void close() // 关闭h、demo
3、W3C标准的Notification
a、创建桌面提醒
object Notification(
string title, // 标题
{
string iconUrl, // 图标地址
string body, // 内容
string tag // 通过这个tag来实现单例:single instance
}
)
b、支持的事件void ondisplay() // 显示前触发void onshow() // 显示后触发void onclick() // 点击时候触发void onerror() // 错误时候触发void onclose() // 关闭时候触发d、支持的方法void show() // 错误时候触发void cancel() // 关闭void close() // 关闭e、demof、参考文档
4、Firefox中通过安装扩展来实现
可以是可以,不过貌似也好复杂,不研究了,感兴趣的可以到这里去看看:

