前言
在前一篇文章的末尾,有提到HTTP/2站点的验证方法:
- 通过chrome扩展
HTTP/2 and SPDY indicator的方式 - 通过
curl --http2 -I的方式
其实还有一种更简单的方法,因为支持「Http2」的chrome版本,完全可通过其提供的chrome.loadTimesApi来进行判断。
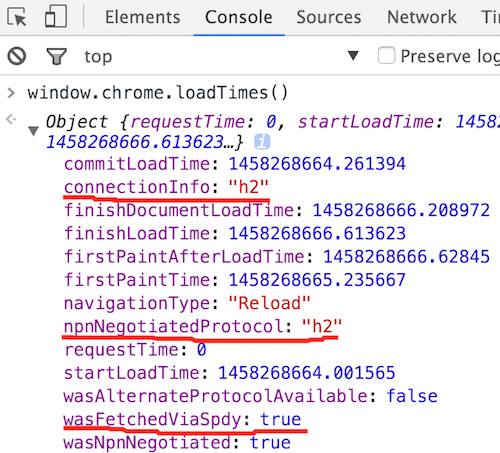
下面直接看看本站通过这个Api得到的结果:

其中需要关注的就是wasFetchedViaSpdy、npnNegotiatedProtocol、connectionInfo

 Web开发者助手 FeHelper
Web开发者助手 FeHelper










