浏览器获取网页时,会对网页中每一个对象(脚本文件、样式表、图片文件等等)发出一个HTTP请求。而通过window.performance.getEntries方法,则可以以数组形式,返回这些请求的时间统计信息,每个数组成员均是一个PerformanceResourceTiming对象!
用它小玩儿一下,统计页面上的静态资源加载耗时:
浏览器获取网页时,会对网页中每一个对象(脚本文件、样式表、图片文件等等)发出一个HTTP请求。而通过window.performance.getEntries方法,则可以以数组形式,返回这些请求的时间统计信息,每个数组成员均是一个PerformanceResourceTiming对象!
用它小玩儿一下,统计页面上的静态资源加载耗时:
之前线上一直是Node v0.12.1v0.8.6版本,觉得太低,因为目前都已经v0.12.1了,这么大的一个跨度,再不升级可能就真的跟不上时代了。
于是找了伟大的OP同学协助将各线上线下环境都升级一遍,当然,升级的步骤还是线下升级,观测一段时间没问题了再更新的线上。
结果,线下更新后完全没发现问题,更新到线上后,时不时Fatal,想想也是醉了;毕竟有些API已经deprecated了!
举俩栗子
线上用的静态文件是自己用Node写的,其中有一段儿代码是这个样子的:
有两个大项目是从RD那边迁移过来,因为项目初期FE无人力跟进,所以都是后端同学直接用Smarty完成的前端部分;所以考虑到迁移的成本和方案,索性升级一下当前的JS模板引擎。
extends标签block标签为了便于模板词法分析,在模板左定界符后加上@来标识,标签名替换为属性设置方式,如extends标签:
有时候就是有这样的需求,Nodejs做webserver,从浏览器端上传文件到后端服务器,Node层只是做一个数据中转,如果在这个过程中,Node webserver需要对数据进行适当加工,然后再Post到后端,那么就得在Node层模拟文件上传了。
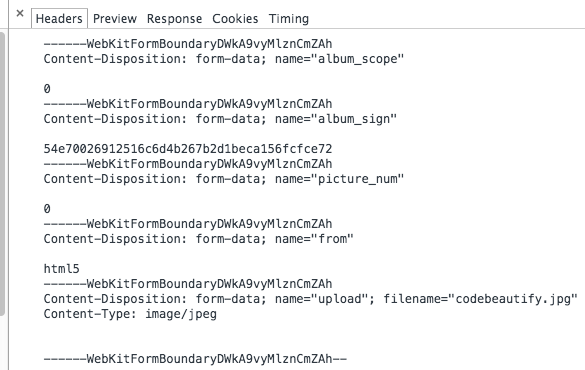
首先,通过浏览器上传文件,PostData格式是长着个样子的:

如图,每一组数据其实就是用“-----WebkitFormBoundary.....”分隔开的,最后再用这个分隔符结束,而且,这个分隔符完全是可自定义的。
每一段提交数据,则通过
前两天有个2048游戏的用户反馈说,打开游戏后不能玩儿,只有一个游戏面板,数字无法初始化,更无法移动,设备为iPhone 4S、iOS 5.1。尝试从微信调起Safari打开,依然不好使。由于游戏中运用了比较多的HTML5特性,所以粗略估计是有JS报错导致。不过这样的信息该如何捕获到呢?当然是传说中的window.onerror。
从W3C找到关于window.onerror的方法体介绍:
问题一:既然这个数字游戏是放到了微信公众账号里,那用户玩儿的时候也就必然是在微信里玩儿的,如果用户在玩儿的过程中,来了一条微信消息,用户该犹豫了,是继续玩儿呢,还是去看消息?
继续玩儿:那万一是一条很重要的消息,现在继续玩儿,不去看的话,耽误了怎么办?
去看消息:那现在都快玩到目标了,退出去以后,积分不就都丢了,那不白玩了么?
之前有写过几篇关于微信内置浏览器(WebView)中特有的Javascript API(Javascript Interface)的文章,不过随着微信官方的调整,部分API已经不能直接使用,比如类似直接分享到朋友圈 WeixinJSBridge.invoke('shareTimeline',data,callback) 这样的功能,直接调用,会得到一个访问拒绝的response。后来重新调研了下,整理出来了一个WeixinAPI的Javascript类库,分享出来,如果你对微信公众平台开发感兴趣,应该对你有用。
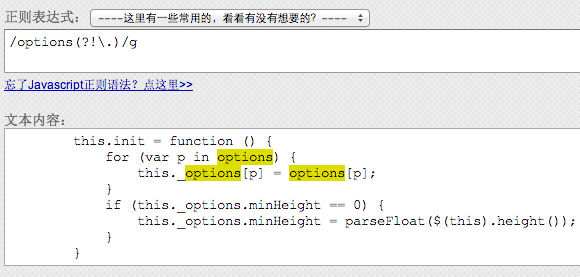
上周在FeHelper中增加“正则表达式及时测试”工具,其中我要实现的一个功能,就是将匹配到内容在原Textarea输入框中进行高亮显示,这样能让使用者很直观的看到当前正则表达式在输入内容中匹配到的结果。比如,要从一段简单的代码中找出“options”关键字,但跟在它后面的字符不能是“.”:

项目上使用到WebView的场景很多,但一直没有一个能通用的组件,没人都是根据自己的需要自己写了一套,其实仔细比对,会发现所有人写的WebView Activity都长的差不多,只不过有的需要cookie、有的需要js Interface,有的两个都需要,有的两个都不需要。于是,这两天起了一个技术项目,新开发一个通用一点的WebView Activity,然后把项目中所有用到WebView的地方,都用这个新的Activity替换--TbWebViewActivity。

简单的几行代码,说明一切问题:在ES5的标准下,如果代码处于严格模式下,是禁止使用with块的,否则会抛出SyntaxError的异常。